February 04, 2022
Read this article in detail to gain some basic knowledge about the arrangement of the header tags and to find out how the head tag is applied, in an SEO structure?
The HTML header tags are used in the systematic arrangement of the content. They are applied in the SEO of the webpage to improve the readability and accessibility of the content. The head tags are the factors of the SEO structuring to differentiate between the content and the headline/title of the content.
Read More: Beginner’s Guide To SEO
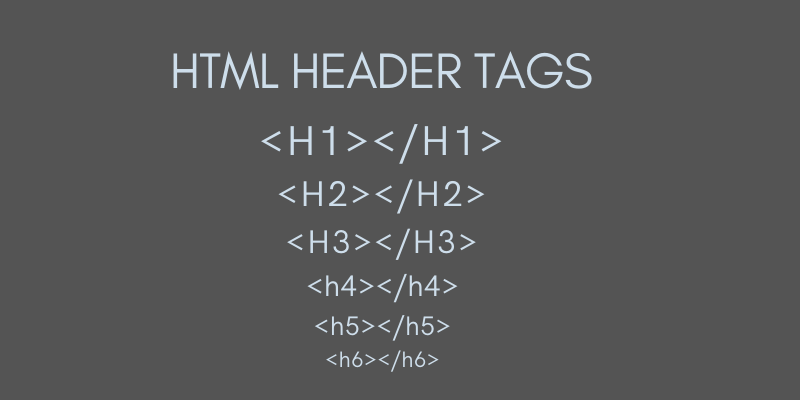
What Are Header Tags
Header tags are the HTML components used to present the titles of the content on a webpage. They follow a Series from H1 to H6 to display the different levels of the text heights and website head tags.
They are used to differentiate the main heading (H1) from the sub-heading(H2 to H6) of the page. They are also used to separate the head title from the rest of the content. This implies that these heading tags play a very important role in displaying the text in a specific and ideal form. Let's discuss them in detail.
H1 (Heading 1)
It is used to display the main title of the article. They are mainly focused to display the main keywords of the page or the post and are primarily designed to attain the user’s attention.
H2 (Heading 2)
These are subheaders used to classify the main points of your text in a separate subdivision. In the main heading, always prefer using the common language keywords related to the title (H1). This helps the user to identify the sections easily and surf them effortlessly.
H3 (Heading 3)
These are subdivisions that explain the components made in the H2 further. Instead, H3 headings can be used in arranging lists or bullet points in a well-organized manner.
H4 (Heading 4)
These are subsections that explain the components mentioned in the H3 heading further. Alternatively, they can be used in formatting lists or bullet points.
H5 (Heading 5)
It is the second last subdivision of the header tags used to display data uniquely in the heading or the title form.
H6 (Heading 6)
It is the smallest size heading and is least important. It is the same size as that of the normal text. But this head tag helps in differentiating a title and content easily.
Importance of HTML Header Tags
The importance of header tags is that they help to better understand the content structure on a web page.
- They also affect the page ranking, as the heading tags serve grouping purposes. As Google matches it with tags of the content and displays the result.
- HTML header tags in the background help page ranking.
- as the better the user experience, representing content systematically.
Therefore, it is essential to use them right to give importance to headings. You need to make deep analysis and utilize the exact keywords. Headings need to be in connection with the content of the page and appear as real as possible.
How to Implement HTML Header Tags
After discussing the need for HTML header tags in SEO, let us proceed with their implementation. There are some key factors that affect the implementation of the tags:
1. Using headers to create an ideal structure:
The header is a unique tag that provides ideal distribution of the textual matter in a systematic form. Each heading has to provide the reader with an idea about the content present under the heading.
2. Using HTML Head Keywords:
Google also takes into consideration the headers to realize the context of the page. Therefore, it is important to consider the keywords in the header tags as they are the main connectors of the data.
Read More: Guide for effective keyword management
3. Using a single H1 heading
As per Google guidelines, using multiple H1 headings or head meta tags in the text will not affect the SEO result. But this is not a good practice to apply because users consider H1 as the main title of the article and using it multiple times will confuse them.
Read More: Do H1 Tags Influence Search Engine Rankings
4. Make Interesting and Unique Headings
It is essential to make an eye-catching title for an article so that the user clicks it as soon as it gets displayed under the search results.
5. Divide Textual matter With Header Tags
The text must be easy to read because it needs to get along with the search engines. The content must be fairly presented and must be well-integrated with the content.
6. Modify Headings For Featured Snippets
Header tags seem to have a positive impact on the ranking of the website on the Google featured snippets.
You need to modify the header tags for the long-tail keywords.
Use smaller titles to describe the listed items.
7. Maintain Uniformity In Your Header Tags
It is recommended to maintain uniformity in the headers tags, as the small change may lead the page to a lower Google ranking and may affect the overall appearance of the internet site.
Read More: Importance of SEO-Friendly URL for Website
Final Thoughts
The HTML header tags are not a direct ranking factor. But they help in listing the content when the keywords are searched. Hence, you need detailed, creative, and eye-catching head tags to attract the target audience. The overall result of applying the head tags is that it helps in displaying the content in a unique and organized form.

Recent Posts
ARE YOU A LEADING SEO SERVICE PROVIDER?
Get listed in world's largest SEO directory today!
Directory listing counter is continuously increasing, be a part of it to gain the advantages, 10308 Companies are already listed.